41 google charts data labels
Google Chart - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How can I get rid of domain data labels that all the ... - Google Help 1. Choose "apply to all series" 2. Tick "Total data labels" 3. Apply formatting to the labels. 4. Choose "Bar2" 5. Un tick "Data labels" Original Poster Grace Wagoner marked this as an answer...
DataTables and DataViews | Charts | Google Developers The label is a user-friendly string that can be displayed by the chart; the ID is an optional identifier that can be used in place of a column index. A column can be referred to in code either by...

Google charts data labels
Axis labels missing · Issue #2693 · google/google ... - GitHub lewisb42 added a commit to lewisb42/c64-memmap-tool that referenced this issue on Aug 28, 2021. hex labels now rendering (again) e8966cc. apparently I needed to set an explicit hAxis.textStyle.fontSize value see: google/google-visualization-issues#2693 (comment) Copy link. React Google Charts | React Google Charts Quickstart . Install this library with your favorite package manager: yarn add react-google-charts. Copy. or. npm install --save react-google-charts. Copy. Then, import and use it: import { Chart } from "react-google-charts"; How can I format individual data points in Google Sheets charts? The trick is to create annotation columns in the dataset that only contain the data labels we want, and then get the chart tool to plot these on our chart. Add annotations in new columns next to the datapoint you want to add it to, and the chart tool will do the rest. So if you set up your dataset like this:
Google charts data labels. Google Sheets - Add Labels to Data Points in Scatter Chart To add data point labels to Scatter chart in Google Sheets, do as follows. Under the DATA tab, against SERIES, click the three vertical dots. Then select "Add Labels" and select the range A1:A4 that contains our data point labels for the Scatter. Here some of you may face issues like seeing a default label added. Get more control over chart data labels in Google Sheets Get more control over chart data labels in Google Sheets Monday, April 23, 2018 We're adding new features to help the charts you create in Google Sheets better represent the data they contain. These features include showing total data labels for stacked charts and controlling where data labels are placed. How to Add a Title and Label the Legends of Charts in Google Sheets How to Add a Title and Label the Legends of Charts in Google Sheets If you read how to create charts with multiple ranges of data , then your chart will also include a legend and a title. However, you might instead want a pie chart of the sales for the year 2019. Working with geospatial data | BigQuery | Google Cloud May 10, 2022 · from google.cloud import bigquery import shapely.geometry import shapely.wkt bigquery_client = bigquery.Client() # This example uses a table containing a column named "geo" with the # GEOGRAPHY data type. table_id = "my-project.my_dataset.my_table" # Use the Shapely library to generate WKT of a line from LAX to # JFK airports.
How to I rotate data labels on a column chart so that they are ... To change the text direction, first of all, please double click on the data label and make sure the data are selected (with a box surrounded like following image). Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate. And the text direction in the labels should be in ... Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006 Chart only showing numerical data labels, not showing text ... - reddit I see that you have added your columns B and C as a series, and then activated "Data labels" for the annotations. Then you customized the data point for the start date to appear in a different style. Follow these steps please: Go to the chart's Setup tab, click on Series: Annotations, and Remove. Click on Series: Weight lb, and Add labels ... Google Charts tutorial - Column Chart with data labels - Wikitechy Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Learn how to modify all aspects of your charts in this advanced Google Sheets tutorial. This tutorial covers Data Labels, Legends, Axis Changes, Axis Labels,... Introduction to external data sources | BigQuery | Google Cloud May 06, 2022 · Introduction to external data sources. This page provides an overview of querying data stored outside of BigQuery. Overview. An external data source is a data source that you can query directly from BigQuery, even though the data is not stored in BigQuery storage. BigQuery supports the following external data sources: Bigtable; Cloud Spanner ... Visualization: Column Chart | Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the columns in a column chart.... Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. To customize your data labels, you can change the font,...
How To Add Axis Labels In Google Sheets in 2022 (+ Examples) The new labels will immediately appear in your chart: Adding Additional Vertical Axis Labels. If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1. Open the Chart Editor for the graph you want to edit and switch to the Customize tab ...
Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a budget increasing from around $500 to...
Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Name; backgroundColor: The background color for the main area of the chart. Can be either a simple HTML color string, for example: 'red' or '#00cc00', or an object with the following properties.
Google sheets chart tutorial: how to create charts in google sheets ... We have added data labels, changed the title, colors, etc. You are free to edit your pie chart as long as needed to achieve the necessary result. Make Google Spreadsheet 3D Chart. To present your data in a more appealing way, you can make your chart three-dimensional using the chart editor.
Change the format of data labels in a chart Data labels make a chart easier to understand because they show details about a data series or its individual data points. For example, in the pie chart below, without the data labels it would be difficult to tell that coffee was 38% of total sales. You can format the labels to show specific labels elements like, the percentages, series name ...
Display Customized Data Labels on Charts & Graphs Data labels are the names of the data points that are displayed on the x-axis of a chart. Data Label Display Modes You can configure the arrangement and display properties for data labels using the labelDisplay attribute. There are 5 display modes available ( auto, wrap, stagger, rotate and none ). We will discuss each mode respectively. Auto Mode
Get more control over chart data labels in Google Sheets Get more control over chart data labels in Google Sheets We're adding new features to help the charts you create in Google Sheets better represent the data they contain. These features include showing total data labels for stacked charts and controlling where data labels are placed.

Generating charts from Google Forms data via Google Sheets - Web Applications Stack Exchange
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want.
How to add data labels to a Google Chart - Stack Overflow How to add data labels to a Google Chart. Ask Question Asked 7 years, 6 months ago. Modified 7 years, 6 months ago. Viewed 2k times 1 I've created a pie chart using the Google Chart API but am unable to control which data labels are added. I'd like to be able to add a label for each slice of the pie.
Data Labels - I Only Want One - Google Groups Use ribbon Chart Tools > Layout > Labels > Data Labels > More Data Label Options. You can now apply specific label type to selected point only. Another way would be to add a dummy series that only...
Visualization: Area Chart | Charts | Google Developers May 03, 2021 · In scatter, histogram, bar, and column charts, this refers to the visible data: dots in the scatter chart and rectangles in the others. In charts where selecting data creates a dot, such as the line and area charts, this refers to the circles that appear upon hover or selection. The combo chart exhibits both behaviors, and this option has no ...
Column data label on google bar chart - Stack Overflow Column data label on google bar chart. Ask Question Asked 6 years, 3 months ago. Modified 6 years, 3 months ago. Viewed 2k times 1 I am trying to add a column data label to a google bar chart. I have followed the instructions given in the API docs, and this is what I get: google.charts.load('current', {'packages':['bar']}); google.charts ...
Basic Line Chart With Customizable axis and tick labels Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've added textStyle and titleTextStyle configurations to change default text styles.
Google Charts - Bar chart with data labels - Tutorialspoint Google Charts - Bar chart with data labels Advertisements Previous Page Next Page Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations
Formatting Data Label and Hover Text in Your Chart - Domo To turn on and customize data labels for most chart types, Open the Analyzer for the chart you want to edit. In Chart Properties , click Data Label Settings. (Optional) Enter the desired text in the Text field. You can insert macros here by clicking the "+" button and selecting the desired macro.
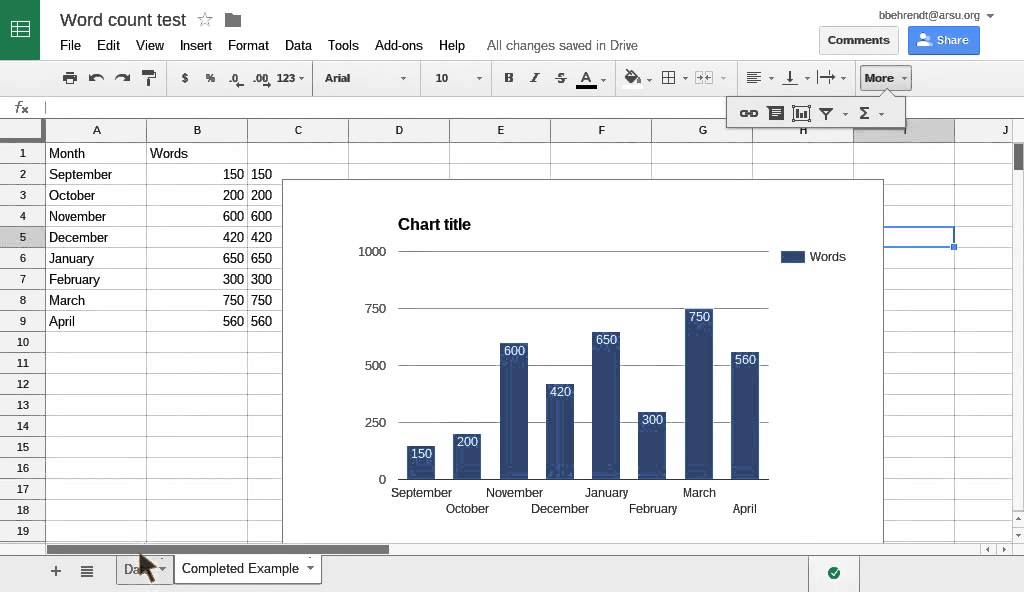
How can I format individual data points in Google Sheets charts? The trick is to create annotation columns in the dataset that only contain the data labels we want, and then get the chart tool to plot these on our chart. Add annotations in new columns next to the datapoint you want to add it to, and the chart tool will do the rest. So if you set up your dataset like this:
React Google Charts | React Google Charts Quickstart . Install this library with your favorite package manager: yarn add react-google-charts. Copy. or. npm install --save react-google-charts. Copy. Then, import and use it: import { Chart } from "react-google-charts";
















Post a Comment for "41 google charts data labels"