44 d3 force directed graph labels
Doof festival 2022 - ulwc.graoskiny.pl mt6572 firmware download Doof Festival the 16th edition, celebrates the freedom to be happy, and our mutual love for music, nature and blasting. The ultimate experience that triggers all your senses. We open the summer in 3 days of non-stop Music on 2 dancefloors. ... toolmakers reamer unc basketball transfers 2022. 2017.3. D3 force directed graph with labels - oeiwna.truck-driver.pl D3 Force Directed Graph. D3 bubble/scatter chart. es2015 clicky label. js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to data visualization with D3. ... Automatic floating labels using d3 force-layout. Zoomable Sunburst React Component (D3 V4) with update functionality..
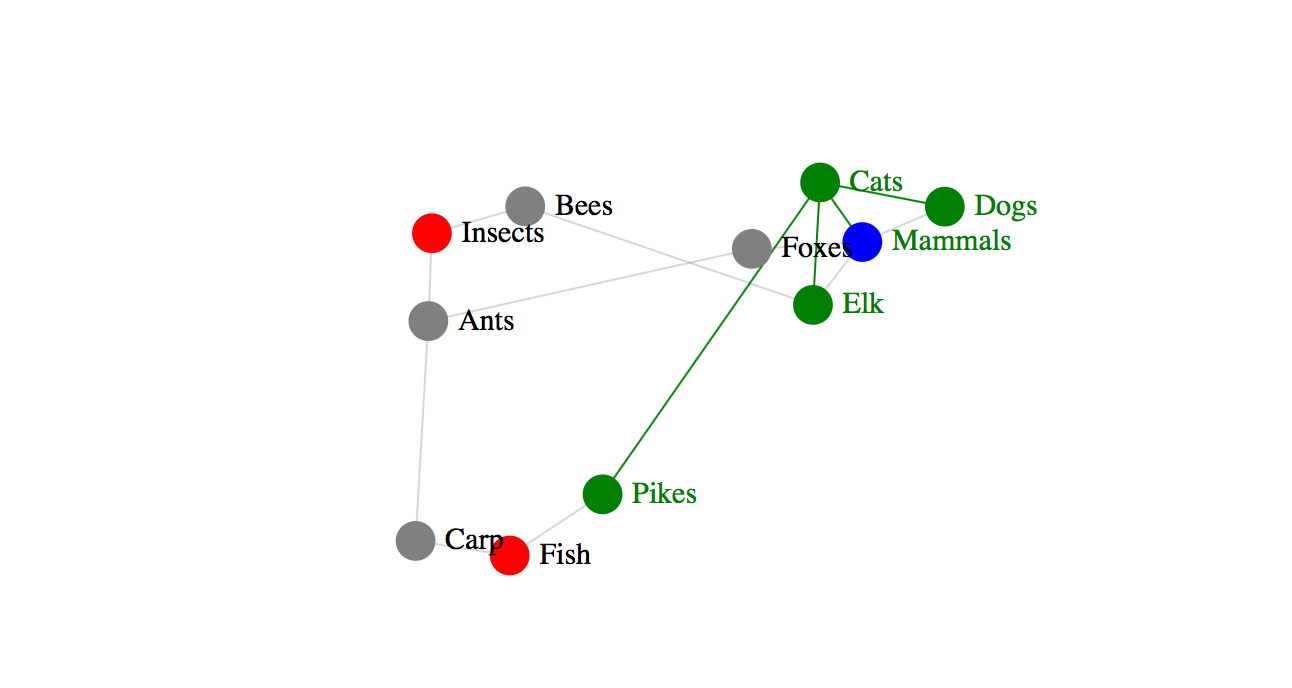
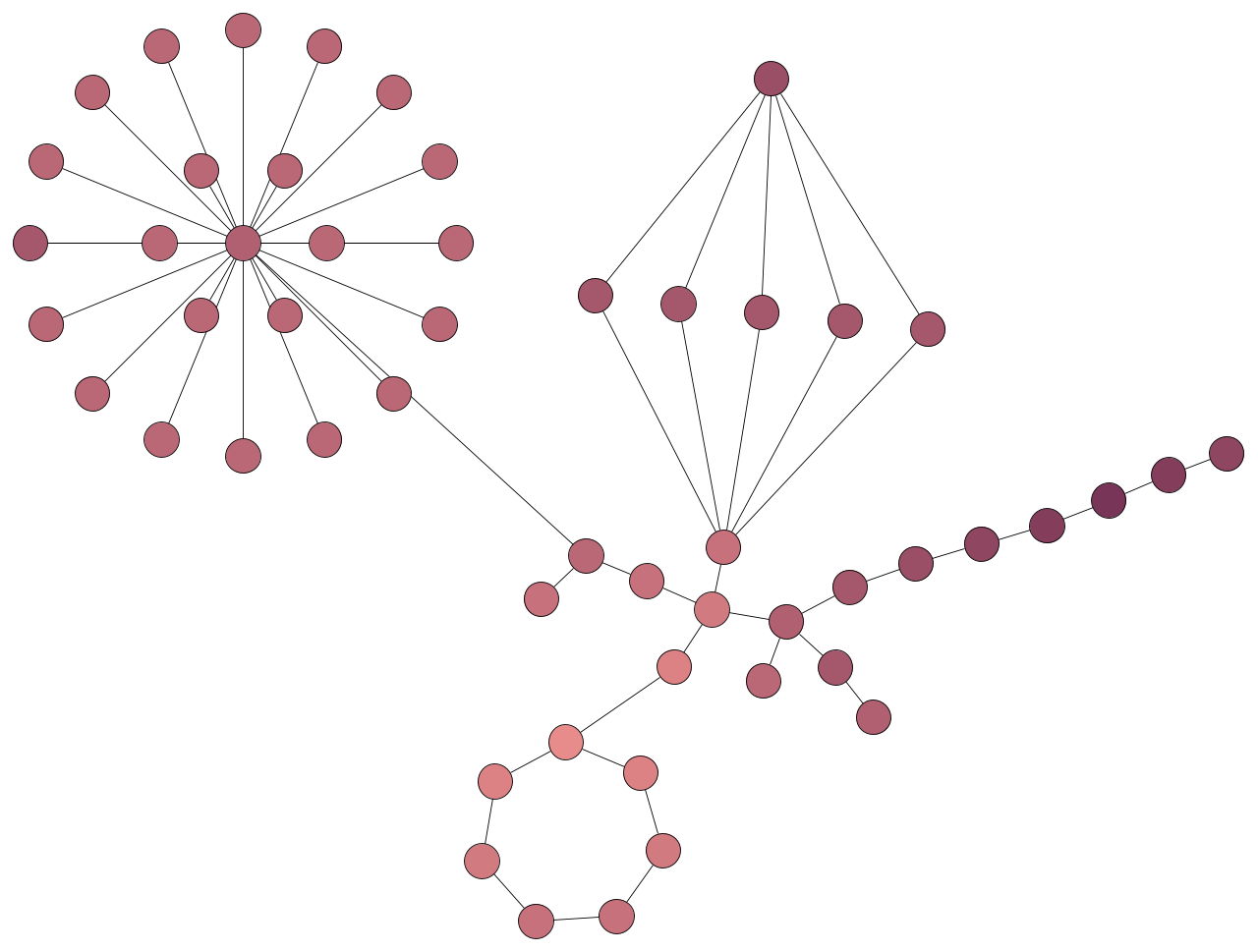
D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ...

D3 force directed graph labels
Osti.gov It is around 330 m high, reaching from about 620 m up to 950 m, showing that the main part of the slope collapsed. It is estimated that about 4 million m3 of rock debris fell on the glacier, or about 10 million tons. The accumulation lobe is up to 1.6 km long, reaching from 520 m a.s.l., to about 350 m a.s.l. American Express Cadiz ham festival 2022. The Carnival of Cadiz is one of Spain's most famous carnival and runs for 11 days in the lead up to Lent. However, preparations for the carnival start a month before the event. In 2022, due to ongoing pandemic, the Cadiz Carnival has moved to summer. The 2022 Cadiz Carnival will kick off on Thursday 9th June until Sunday 19th June 2022. › 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js The following post is a portion of the D3 Tips and Tricks book which is free to download. To use this post in context, consider it with the others in the blog or just download the the book as a pdf / epub or mobi .
D3 force directed graph labels. An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ... Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868 js.cytoscape.orgCytoscape.js You will find this function useful if you would like to save the entire state of the graph, either for your own purposes or for future restoration of that graph state. This function can also be used to set graph state as in cy.json( cyJson ) , where each field in cyJson is to be mutated in the graph. d3.js force-directed graph with randomly-colored circles as ... - Gist d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License.
D3 force directed graph with labels - gxomap.logopedycznygabinet.pl The data for this example graph has been altered from the data that was comprised of litigants in the mobile patent war to fictitious peoples names and associated For example, it-erative layout algorithms—such as force - directed lay-out (Eades 1984)—are animated and allowed to run For example, it-erative layout algorithms—such as force . › dChart Demos - amCharts Column with Rotated Labels. Simple Column Chart. ... Map Using D3 Projections. ... Collapsible Force-Directed Tree. Force-Directed Network. github.com › LeslieLeuenberger › Coursework2Coursework2/API.md at master · LeslieLeuenberger/Coursework2 Contribute to LeslieLeuenberger/Coursework2 development by creating an account on GitHub. github.com › vasturiano › force-graphGitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions.
Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ... D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. bl.ocks.orgPopular Blocks - bl.ocks.org 2 days ago · D3.js Drag and Drop, Zoomable, Panning, Collapsible Tree with auto-sizing. ... D3.js v4 Force Directed Graph with Labels. heybignick. Condegram Spiral Plot ... D3 force directed graph with labels - nmnh.lepti.pl The Force - Directed Graph allows you to display relationships between your data in a fun, interactive way Force - directed graphs can help visualize connections between objects in a network Uses ThreeJS/WebGL for 3D rendering and either d3 - force > -3d or ngraph for the underlying physics engine Steemverse project uses default objects from this library like scene,.
D3 directed graph 2016. 2. 1. · Create an interactive force directed graph to illustrate network traffic. You may need to edit the width and height depending on the size of your network To get started save the following code to a file named index.html to.
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
hxey.truck-driver.pl Each challenge requires the student to match the motion of an animated car to the correct position/time or velocity/time graph The following force directed graph was inspired by Mike Bostock's site on D3 dll) - The core [] » Force Directed Graph The center of the graph is crowded with many crossing edges The center of the graph is crowded.
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from...
neo4j.com › developer › tools-graph-visualizationGraph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ...
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
Labels / text on the nodes of a D3 force directed graph I still not understanding why the code bellow does not display its labels / text... I have defined the css and set the attribute like the title when the move is over the node: Json: { "nodes":[ ... Stack Overflow. ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of ...
Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web.
Force-directed graph with D3js in Clojurescript - polymorphic-labs Apparently, there's a lot of data around campaign contributions. Instead of dealing with a large data set right off the bat while trying to get a d3 force-directed graph working in clojurescript, I decided it'd be wise to create a small data sample in order to iterate quickly.
Force directed graph, drag nodes without effecting others. #120 - GitHub Please use Stack Overflow tag d3.js to ask for help. Stack Overflow provides a better collaborative forum: thousands of D3-related questions have been asked there, and some answers may be relevant to you. When asking for help, please include a link to demonstrate the issue, preferably as an Observable notebook. It is often impossible to debug ...
› 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js The following post is a portion of the D3 Tips and Tricks book which is free to download. To use this post in context, consider it with the others in the blog or just download the the book as a pdf / epub or mobi .
American Express Cadiz ham festival 2022. The Carnival of Cadiz is one of Spain's most famous carnival and runs for 11 days in the lead up to Lent. However, preparations for the carnival start a month before the event. In 2022, due to ongoing pandemic, the Cadiz Carnival has moved to summer. The 2022 Cadiz Carnival will kick off on Thursday 9th June until Sunday 19th June 2022.
Osti.gov It is around 330 m high, reaching from about 620 m up to 950 m, showing that the main part of the slope collapsed. It is estimated that about 4 million m3 of rock debris fell on the glacier, or about 10 million tons. The accumulation lobe is up to 1.6 km long, reaching from 520 m a.s.l., to about 350 m a.s.l.




































Post a Comment for "44 d3 force directed graph labels"