45 jquery range slider with labels
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. How do I add text labels below Slider? - jQuery Forum jQuery Mobile bspr How do I add text labels below Slider? in jQuery Mobile • 11 years ago Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the slider below it. Is this possible and if so can anyone point me to an implementation or code sample? 1
12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source.

Jquery range slider with labels
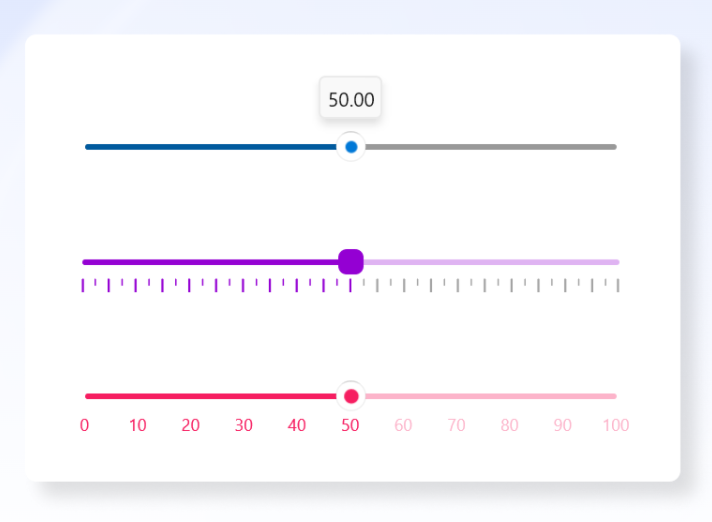
26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
Jquery range slider with labels. 80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. Framework : Rangeslider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum. 21 CSS Range Sliders - Free Frontend 11.10.2020 · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some … Beautiful React Charts & Graphs with 10x Performance - CanvasJS Charts are interactive, responsive and support animation, zooming, panning, events, exporting chart as image, drilldown & real-time updates. React Chart library comes with 30+ chart types including line, column, bar, pie, doughnut, range charts, stacked charts, stock charts, etc. With these high performing charts, you can add hundreds of ...
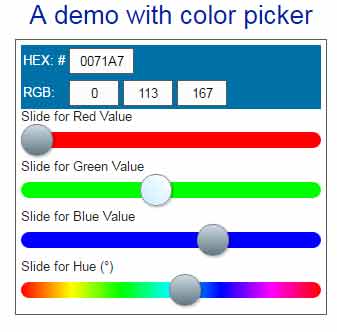
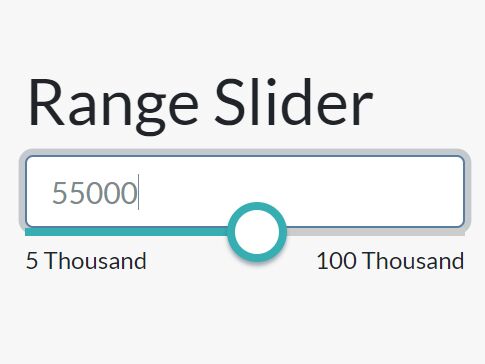
21 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider code examples from Codepen, Github and other resources. Update of March 2021 collection. 4 new items. Free Frontend. Categories. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: -Author. Sabine Robart ... How do I change the position of the label on a slider or ... - jQuery How do I change the position of the label on a slider? I am trying to have the label appear to the left or right of the slider instead of on top of it. Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. HTML Range Slider with Labels and Input Value Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. jQuery UI Slider range Option - GeeksforGeeks The jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to set the range option in a slider. The range option is used to set the range of a slider. Syntax: Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Slider | jQuery UI Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Check out the API documentation.
25 Amazing CSS Range Slider Designs - Bashooka Double slider. SVG Bubble Slider. Custom range input slider with labels. Google Material Sliders. Gradient Range Slider. Range Slider with Feedback. Range Input: change live value. Draggable Price Scale. CSS Range Slider. Range slider, two handles, pop up+data. SVG Fill from noUI Range Slider Values. JQuery UI Slider Restricted Drag. Sound ...
Rangeslider Widget | jQuery Mobile 1.3 Documentation To move the slider to its minimum or maximum value, use the Home or End key, respectively. Calling the rangeslider plugin. This plugin will auto initialize on any page that contains a text input with the type="range" attribute. However, if needed you can directly call the rangeslider plugin on any selector, just like any jQuery plugin:
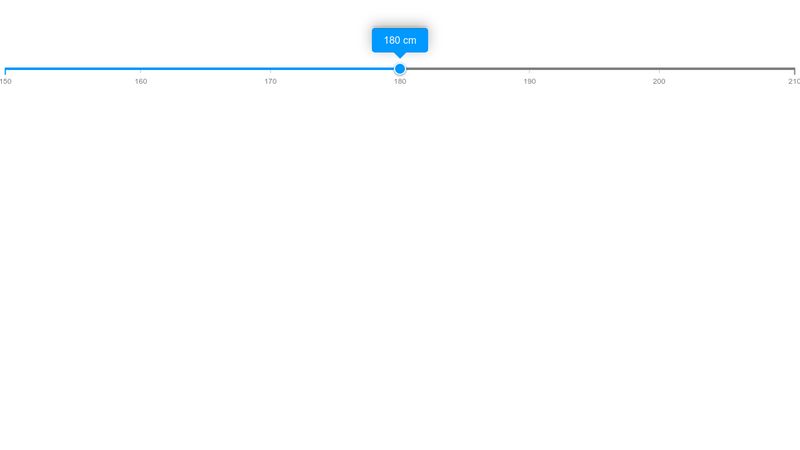
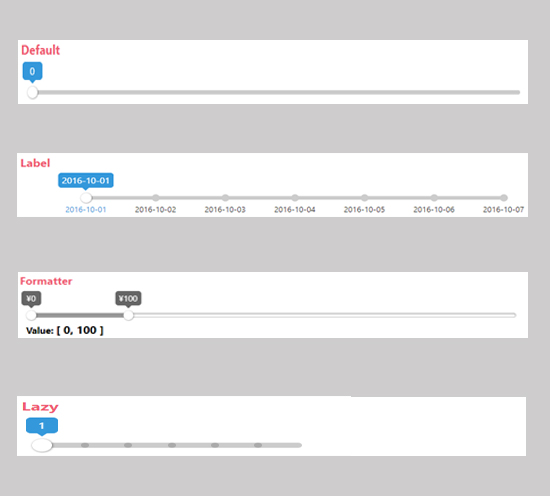
Stylish Value/Range Slider with jQuery and jQuery UI 5 Sept 2016 — Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with ...
Range Slider With Custom Handles Labels Scales - jQuery Script 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
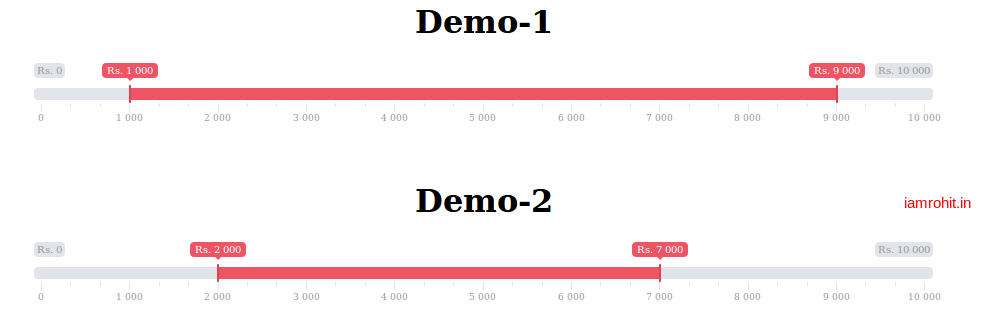
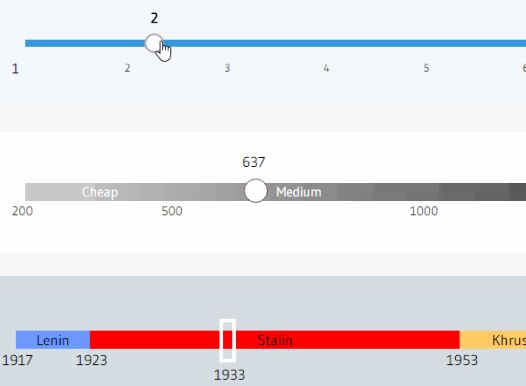
GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a smooth moving slider.
jQuery Demos and Examples with HTML5/JavaScript Source … Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript …
Jquery UI Slider Pips - Simey.me - GitHub Pages The default way to use the plugin is to call the pips method on an initialised slider. This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: . ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the ...
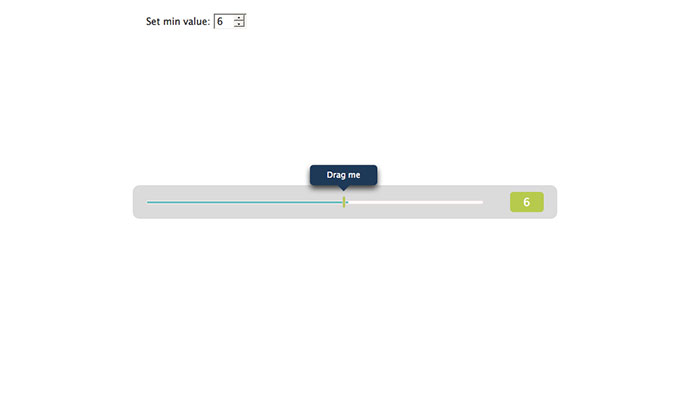
Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
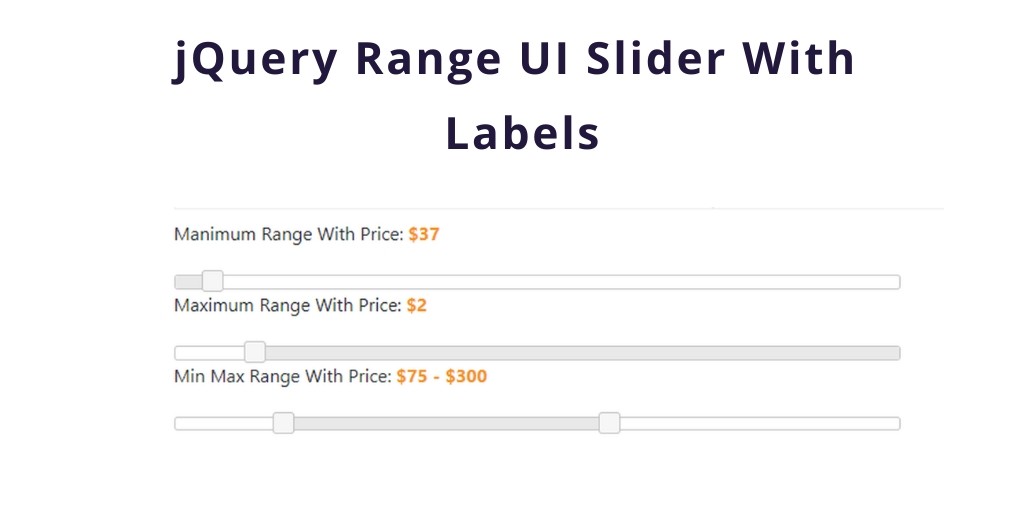
jQuery Range UI Slider With Labels - Tutorials Art jQuery range UI slider with labels. In this tutorial, you will learn how to implement slider in projects using the jquery UI range slider plugin.
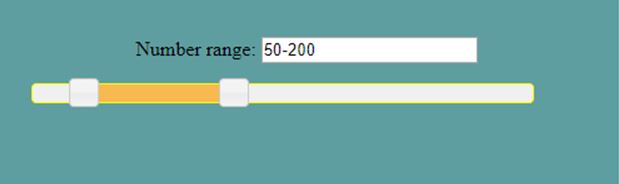
Rangeslider Widget | jQuery Mobile 1.4 Documentation The rangeslider widget can be considered as a double handle slider. To add a rangeslider widget to your page, use two standard inputs with the type="range" attribute, and put them inside a container.
How to create Form element Themed Range slider using jQuery Mobile ... In this article, we will be making Form element Themed Range slider using jQuery Mobile. Approach: First, add jQuery Mobile scripts needed for your project. ... How to create a Slider with hidden Label using jQuery Mobile ? 16, Dec 20. How to create a Disabled Slider using jQuery Mobile ? 16, Dec 20.
Foolish Developer 25.09.2021 · Foolish Developer is a website where you can find tutorials on web design and development. Here you will find step by step tutorials and source code.
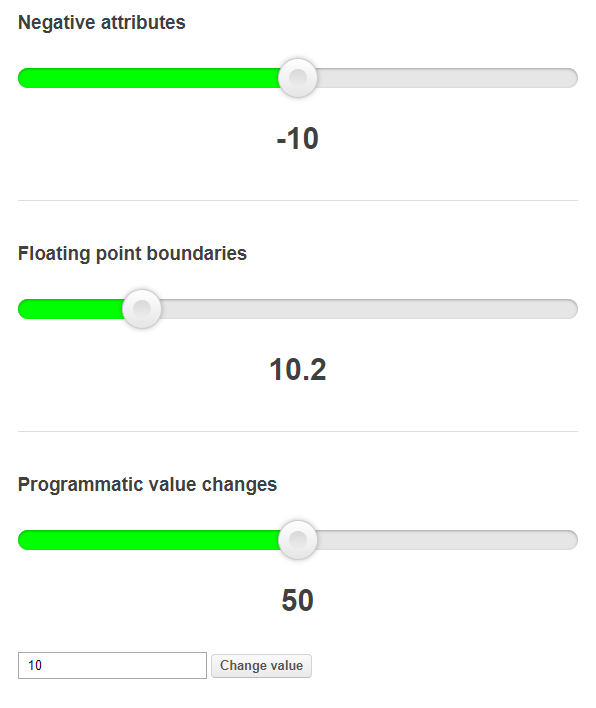
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
JQuery UI Slider Labels Under Slider - iTecNote Initiate the slider. · For each of the possible values, append a label element with position: absolute (the slider is already position: relative , so the labels ...
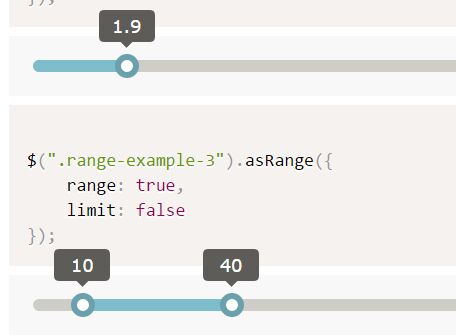
jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ...
34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ...
Rangeslider - jQuery Mobile Demos Sliders; Tooltip extension; Swipe; Swipe to navigate; Swipe to delete list item; Forms; Why won't my CSS styles apply correctly to a widget? Updating the value of enhanced form elements does not work. My HTML 5 inputs look different across devices and browsers. My range or search inputs are being change to number/text.
How To Create Image Hover Overlay Slide Effects - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
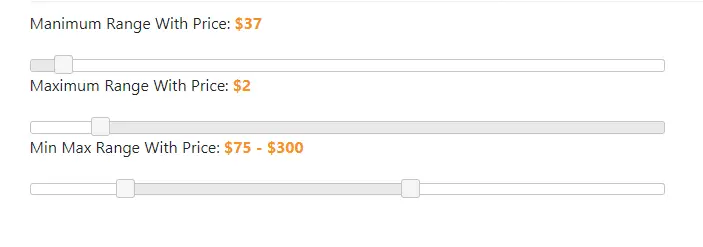
35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position.
How to Create Range Slider With HTML5 and jQuery - W3docs Before the introduction of HTML5, we couldn't even think about creating a range slider on a webpage.HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users.
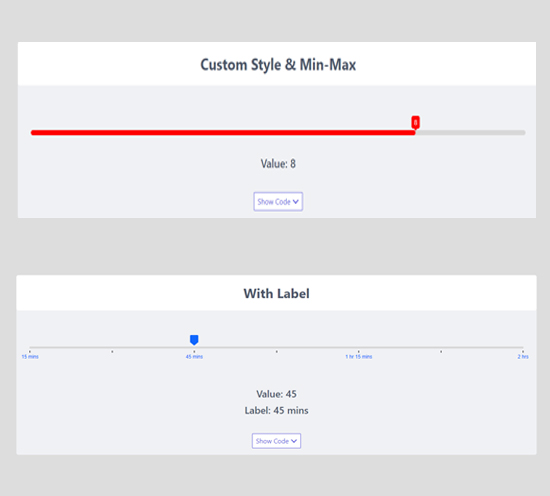
Bootstrap Range - Bootstrap 5 & Material Design forms Basic example. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
26+ Pure CSS Range Slider Bars - UseJquery The below-listed CSS range sliders can be easy to use and handle with little editing. So, all these CSS range sliders have different that can be suitable for various websites. CSS range sliders collections have various styles including colors, flat, 3D styles, gradient, modern, and more. Top 20+ CSS Range Sliders









































Post a Comment for "45 jquery range slider with labels"