44 chart js doughnut labels inside
How to Add Inner and Outer Labels in Doughnut Chart in Chart JS How to Add Inner and Outer Labels in Doughnut Chart in Chart JSIn this video we will explow how to add inner and outer labels in doughnut chart in chart js. ... javascript - How to set chartJs Doughnut labels on right side? - Stack ... I got the solution for it, We need to just add legend positions as given below answer:-. You can also follow given URL to know more about ChartJs positions:- click here to know more. options: { plugins: { legend: { position: 'right' } } } const countryChart = new Chart (document.getElementById ('countryChart').getContext ('2d'), { type: 'doughnut', data: { labels: ['India', 'Netherlands', 'UAE', 'Egypt', 'Others'], datasets: [ { label: 'Revenue', data: [12, 19, 3, 5, 2], ...
javascript - chart.js : Label inside doughnut chart - Stack Overflow 4. I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values. Here is my code. var ctx = document.getElementById ("databaseAdded").getContext ("2d"), myChart = new Chart (ctx, { type: 'doughnut', data: { datasets: [ { data: [$scope.graphData.databaseAdded.syspercent, $scope.graphData.databaseAdded.apppercent], backgroundColor: [ '#d0b000', '#bb112e' ], borderColor: [ ...

Chart js doughnut labels inside
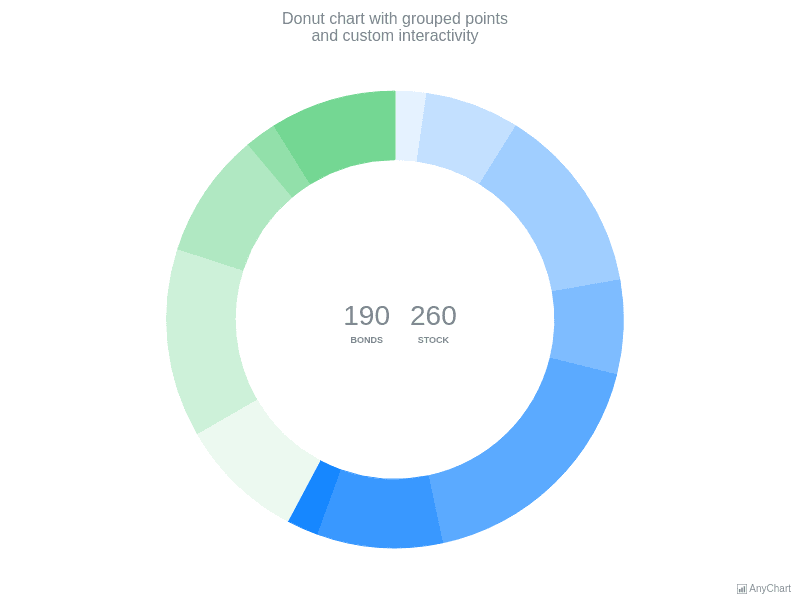
Add text inside doughnut chart from chart js-2 in react i want to add a text message inside my doughnut pie chart. To be more specific i want something like this: I came across the same issue here in stack overflow by they use chart js in jquery and since i'm new to javascript i got confused. ... Add text inside doughnut chart from chart js-2 in react. ... const data = { labels: [...], datasets GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm: React Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally.
Chart js doughnut labels inside. How to Customize Label Text in Tooltip in a Doughnut Chart in Chart js ... How to Customize Label Text in Tooltip in a Doughnut Chart in Chart jsIn this video we will cover how to customize label text in tooltip in a doughnut chart ... Visualization: Pie Chart | Charts | Google Developers 3.5.2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ... JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices. chartjs-plugin-doughnutlabel / samples - GitHub Pages chartjs-plugin-doughnutlabel. Samples. Chart.js plugin for doughnut chart to display lines of text in the center. GitHub. Randomize Data.
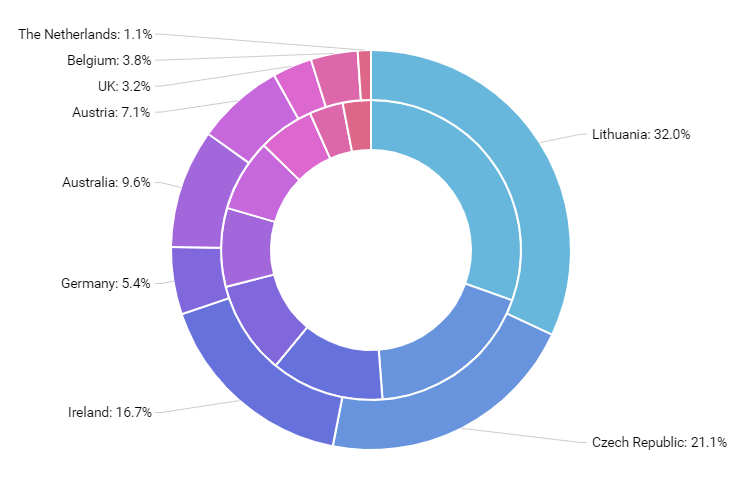
Doughnut Chart | Basic Charts | AnyChart Documentation A doughnut (or donut) chart is a pie chart with a "hole" - a blank circular area in the center. The chart is divided into parts that show the percentage each value contributes to a total. Like the regular pie chart, the doughnut chart is used with small sets of data to compare categories. It drives attention from the area taken by each part to ... How to Create Doughnut Chart with Labels Outside with ... - YouTube How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside... Hide chart labels in doughnut chart - Javascript Chart.js Hide chart labels in doughnut chart - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description ... Add text inside the doughnut chart using Chart.js; Make a prefilled doughnut in chart.js; Chartjs doughnut hover event; Doughnut | Chart.js config setup actions ...
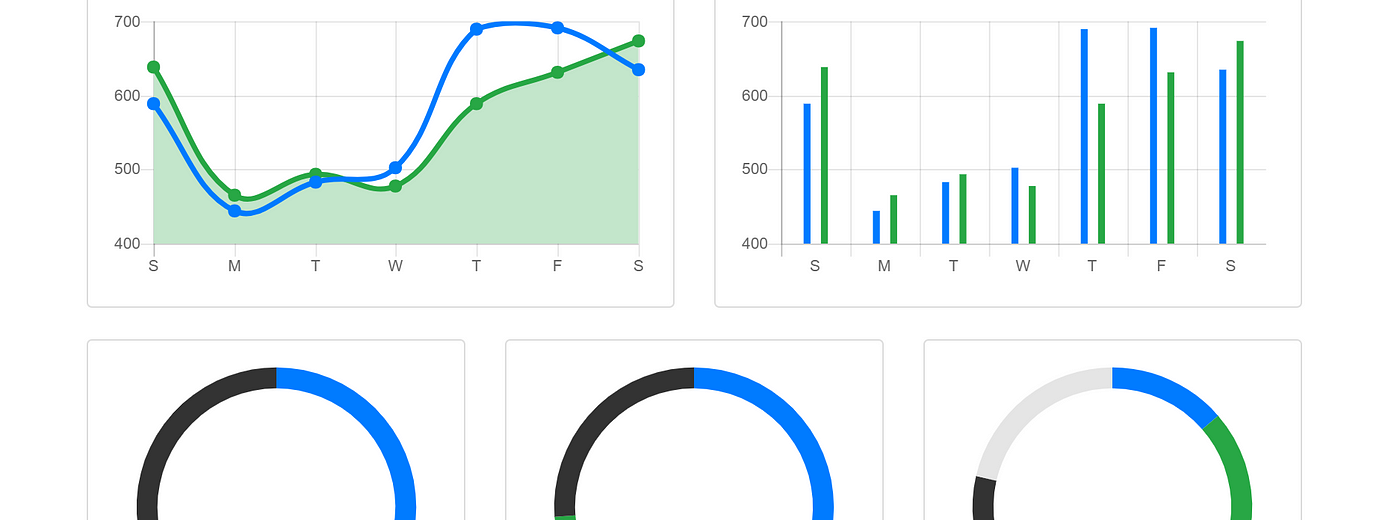
Easy doughnut and bar charts with react-chartjs-2 in Next.js - Learn JSX Plot Bar chart. To start you need to have an existing Next.js project. If you have not already create it, you can check my article on how to set up a nextjs project, or on nextjs official documentation. Next, Create a bar.js file under pages folder and copy the following content: pages/bar.js. import { Bar } from 'react-chartjs-2' import ... React + Chart.js 2.0: How to put a label inside of a doughnut chart ... I am doing data visualizations with react, react-chartjs-2, and chart.js version 2.2.1. There is a possibly related answer to this question here (look for 17.06.16 update), but I'm not sure what Chart.pluginService.register is or whether it is compatible with React. So far it hasn't worked for me. I am simply looking to place a label inside the doughnut that is the sum of all data subsets. Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @bf2016 You can disable label from chart.js and make label with css as like in this picture. If you want to show label inside donut then use the trailing comments.We have try as it is as you required in backend of our website smarthostingprice. On special requests we can show you how we have do it. How to write the custom label inside donuts chart #108 - GitHub How to write the custom label inside donuts chart · Issue #108 · reactjs/react-chartjs · GitHub. Wiki. Open. sunnybogawat opened this issue on Apr 19, 2016 · 6 comments.
Donut Chart - Data Label Centered Inside - Highcharts Donut Chart - Data Label Centered Inside. Mon Dec 11, 2017 4:31 pm . Hi - I have a very simple donut chart with only two data points (one of them whose data label is filtered out). I have the shown data label in the center/pit of the donut, but its not all the time exactly centered vertically and horizontally in the circle. ... Highslide JS ...
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value, and different alias, they are exactly the same.
Sum label inside a donut chart - amCharts 4 Documentation Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container. To add a label all we need to do is to add a Label instance. For our specific purpose, we are going to add a Label to series. We'll explain why in due course. label.text = "Hi there!";
Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} Let's render it using QuickChart. Pack it into the URL:
Doughnut and Pie Charts | Chart.js 3.8.2022 · #Default Options. We can also change these default values for each Doughnut type that is created, this object is available at Chart.overrides.doughnut.Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. # Data Structure For a pie chart, datasets need to contain an array of data points.
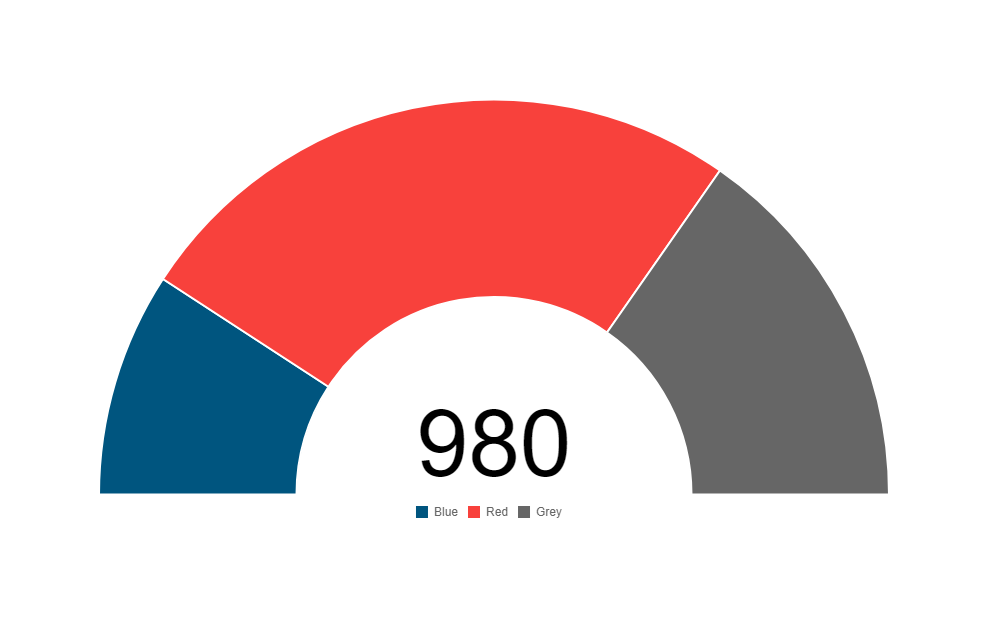
Add text in center of the doughnut chart using Chart.js - Javascript ... Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; ... {/ / f r o m w w w. j a v a 2 s. c o m var data = { labels: [ "Red", "Blue", "Yellow"], datasets: [ { data: [300, ... Adding text inside 2 different Doughnuts chart using chartjs; Chart.js to set Doughnut background-color;
How to Add Multiple Text Labels In Center of Doughnut Chart in Chart JS ... How to Add Multiple Text Labels In Center of Doughnut Chart in Chart JSIn this video we will explore how to add multiple text labels in center of doughnut ch...
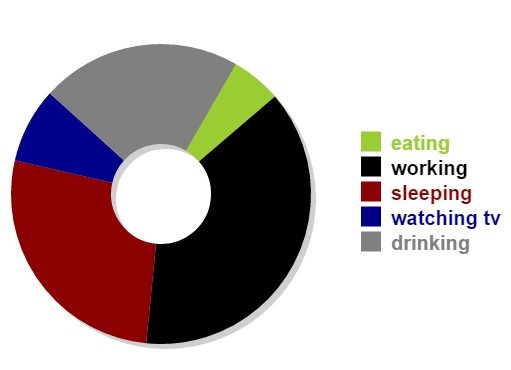
Display label inside pie/donut chart #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji All reactions
JavaScript Candlestick Charts & Graphs | CanvasJS Candlestick Chart forms a column with vertical lines to represent open, high, low and close values of a data point. Candlestick provides a visual support for making decisions in case of Stock, foreign exchange, commodity etc. Candle Stick graphs are beautiful, interactive, support animation, zooming, panning, and cross-browser compatibility.
How to add text inside the doughnut chart using Chart.js There are different JavaScript charting frameworks available. The chart.js is one of them. The chart.js is the canvas based and has the Great rendering performance across all modern browsers (IE9+). It provides 8 type of different chart style you can find all the help and documentation on the chartJS documentation.
Line Chart | Chart.js 3.8.2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do:
Dropdown - PrimeVUE Accessibility Screen Reader. Value to describe the component can either be provided with aria-labelledby or aria-label props. The dropdown element has a combobox role in addition to aria-haspopup and aria-expanded attributes. If the editable option is enabled aria-autocomplete is also added. The relation between the combobox and the popup is created with aria-controls and …
React Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally.
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm:
Add text inside doughnut chart from chart js-2 in react i want to add a text message inside my doughnut pie chart. To be more specific i want something like this: I came across the same issue here in stack overflow by they use chart js in jquery and since i'm new to javascript i got confused. ... Add text inside doughnut chart from chart js-2 in react. ... const data = { labels: [...], datasets




























%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)











Post a Comment for "44 chart js doughnut labels inside"