41 chart js pie show labels
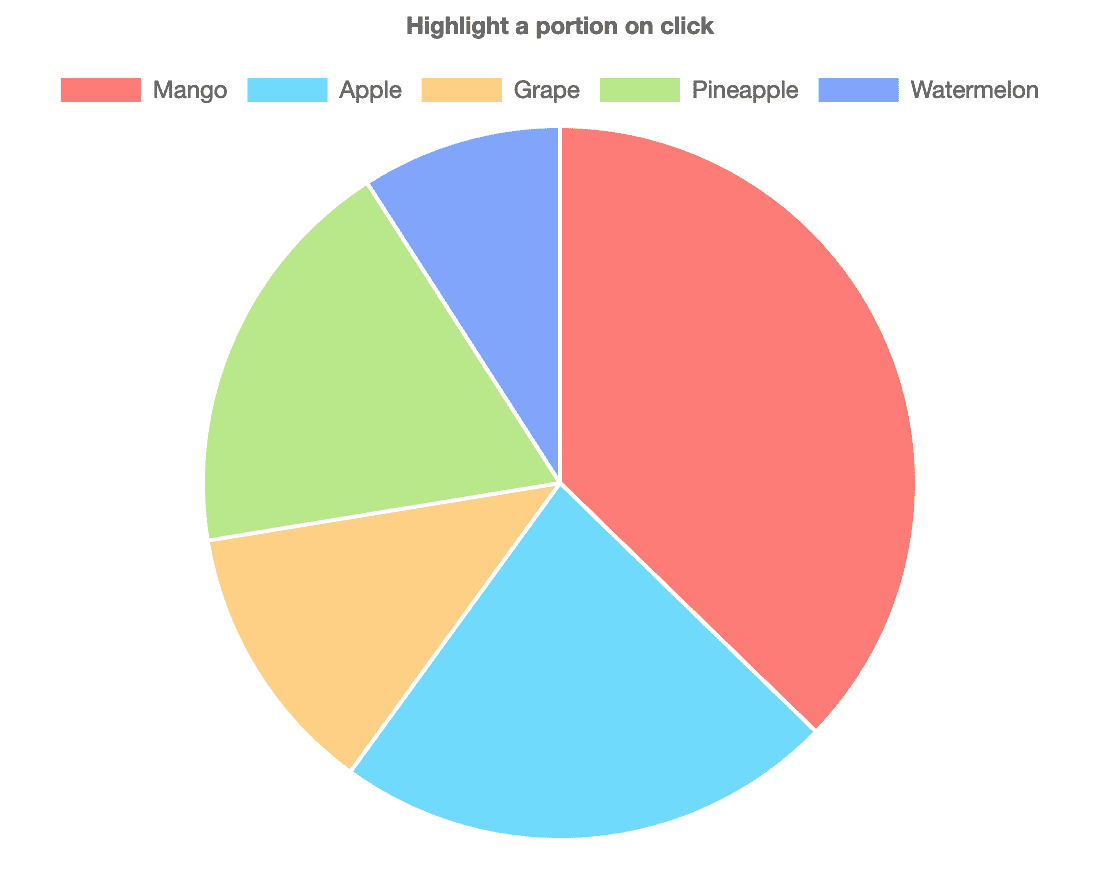
javascript - Click events on Pie Charts in Chart.js - Stack ... Jan 26, 2017 · Using Chart.JS version 2.1.3, answers older than this one aren't valid anymore.Using getSegmentsAtEvent(event) method will output on console this message: ... GitHub - d3/d3-shape: Graphical primitives for visualization ... Note that the returned array is in the same order as the data, even though this pie chart is sorted by descending value, starting with the arc for the last datum (value 21) at 12 o’clock. # pie.value([value]) · Source. If value is specified, sets the value accessor to the specified function or number and returns this pie generator.
Legend | Chart.js 03.08.2022 · {Label that will be displayed text: string, // Border radius of the legend item. // Introduced in 3.1.0 borderRadius?: number | BorderRadius, // Index of the associated dataset datasetIndex: number, // Fill style of the legend box fillStyle: Color, // Text color fontColor: Color, // If true, this item represents a hidden dataset. Label will be rendered with a strike-through effect …

Chart js pie show labels
chart.js - How to show percentage (%) using chartjs-plugin ... Jan 14, 2020 · The easiest and cleanest way to implement above pie chart in Angular 8, is to use ng2-charts. In order to activate the plugin chartjs-plugin-labels, you need the following lines in your component class: import * as pluginLabels from 'chartjs-plugin-labels'; ... pieChartPlugins = []; ngOnInit() { ... this.pieChartPlugins = [pluginLabels]; } Bubble chart | Highcharts.com The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. How to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · It can be observed that the pie chart contains the value in the labels but our aim is to show the data labels in terms of percentage. Show percentage in a pie chart: The steps are as follows : Select the pie chart. Right-click on it. A pop-down menu will appear. Click on the Format Data Labels option. The Format Data Labels dialog box will appear.
Chart js pie show labels. Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Line Chart | Chart.js 03.08.2022 · Context for the scriptable segment contains the following properties: type: 'segment'; p0: first point element; p1: second point element; p0DataIndex: index of first point in the data array; p1DataIndex: index of second point in the data array; datasetIndex: dataset index; Example usage # Stepped The following values are supported for stepped.. false: No Step Interpolation … javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 8 months ago. Modified 2 months ago. Viewed 141k times 57 I recently updated my charts.js library to ... How to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · It can be observed that the pie chart contains the value in the labels but our aim is to show the data labels in terms of percentage. Show percentage in a pie chart: The steps are as follows : Select the pie chart. Right-click on it. A pop-down menu will appear. Click on the Format Data Labels option. The Format Data Labels dialog box will appear.
Bubble chart | Highcharts.com The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. chart.js - How to show percentage (%) using chartjs-plugin ... Jan 14, 2020 · The easiest and cleanest way to implement above pie chart in Angular 8, is to use ng2-charts. In order to activate the plugin chartjs-plugin-labels, you need the following lines in your component class: import * as pluginLabels from 'chartjs-plugin-labels'; ... pieChartPlugins = []; ngOnInit() { ... this.pieChartPlugins = [pluginLabels]; }




































Post a Comment for "41 chart js pie show labels"